Mit LibGDX eigene Spiele Programmieren? Kein Problem!
Im Artikel Android App Programmierung – Tools, Tutorials und Tipps wurde bereits erklärt, mit welchen mitteln man eigene Android Anwendungen Entwickeln und veröffentlichen kann. Man könnte mit dem Android Studio auch direkt, dass ein oder andere kleine Spiel programmieren, aber besser geht dies mit einem Framework.
Was bitte ist ein Framework?
Ein Framework ist erst einmal nichts weiter als ein Grundgerüst auf welches man ein Spiel aufbauen kann. Ein Framework im Bereich der Spieleprogrammierung bringt meist Features wie Animation, Eingabeverwaltung, Sound und Netzwerkfunktion mit. Hier muss man sich nicht erst darum kümmern, ein Gerüst für die Belegung eines Controllers zu erstellen, sondern nutzt einfach die bestehende Library des Frameworks.
Das Framework, welches ich in diesem Artikel etwas genauer zeigen möchte nennt sich „libgdx“, ein kostenfreies open Source Framework.
Das Besondere an diesem „Game“ Framework ist, dass man bei der Entwicklung von Spielen nicht auf eine Plattform gebunden ist. Man kann hiermit also Spiele für den Browser, Windows, Linux, Android und iOS programmieren, ohne größere Anpassungen oder eine andere Programmiersprache wählen zu müssen.
Zudem ist es mit dem libgdx Framework auch möglich, 3D Anwendungen oder 3D Spiele zu Entwickeln. Hierbei nutzt das Framework die OpenGL ES Grafik-Komponente
Wie starten wir? – Erste Schritte mit LibGDX
Um ein Spiel zu programmieren, benötigt man neben dem Fachwissen auch das ein oder andere Tool. Ich nutzte hierbei das Android Studio von Google. Programmiert wird hierbei in JAVA.
Danach benötigt man noch die libgdx Setup App.
Das ist nichts weiter als eine Java Datei, welche euch ein Blanko Projekt für das Android Studio erstellt.
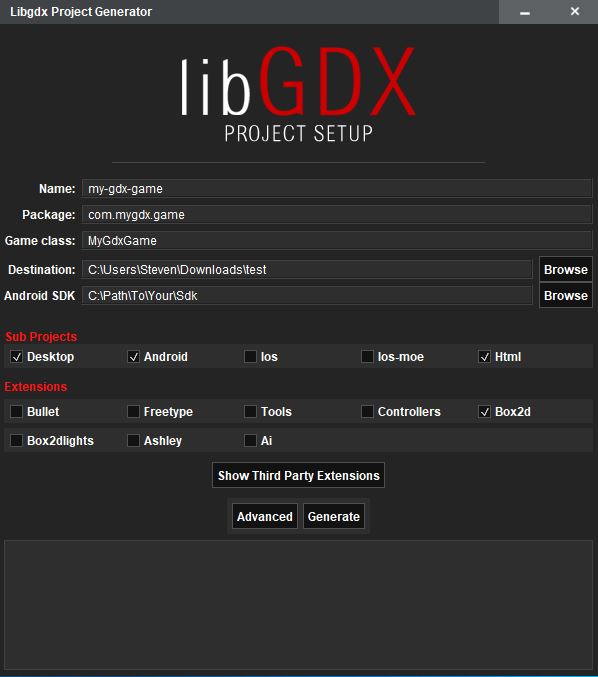
Im Projekt Setup wird festgelegt, wie das Projekt heißen soll und welche Plattformen und Erweiterungen man verwenden möchte. Zu Beginn reicht die Desktop, Android und HTML Auswahl und das Box2D Feature aus.
Zusätzlich muss man noch den Pfad zur Android SDK, welche das Android Studio mitbringt hinterlegen. Nun wird das Projekt nach dem Betätigen des „Generate“ Buttons erstellt. Dieses kann man nun direkt im Android Studio öffnen.
Core? Desktop? Android? Libgdx!
Nachdem das Projekt geöffnet wurde, fallen gleich einige Ordner und Strukturen auf. Aber was hat es damit auf sich und wo ist der Einstiegspunkt für die Programmierung*?
Anhand des folgenden Screenshots, aus meinem aktuellen Freizeit Projekt „psycho kitty„, möchte ich dies hier kurz Erläutern.
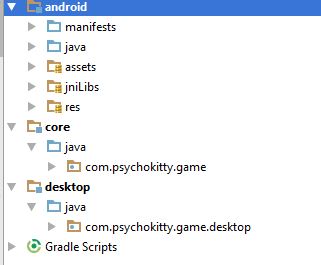
Der Ordner „android“, enthält alle Informationen zur Erstellung der APK Datei für das Android Betriebssystem. Im Manifest Unterordner werden die Rahmenparameter der APK Datei hinterlegt. Dies kennt man aus Standard Android Applikationen.
HP 18cm Silent Mini-PC Business Office Multimedia Computer mit 3 Jahren Garantie! Intel Pentium 4400T 2x2.90GHz - 16 GB DDR4-512 GB SSD - USB3 - Windows 11 Prof. 64-Bit - 7795
111,00 € (von 9. Juli 2025 12:00 GMT +02:00 - Mehr InformationenProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Im Ordner JAVA befindet sich nur der Launcher für die Applikation. Der Launcher ist nichts weiter als der Einstiegspunkt für Android. Hier wird festgelegt welche Layout Einstellungen gesetzt sind und man kann hier AdMob für Werbeeinblendungen implementieren.
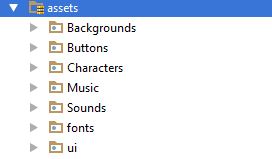
Der Ordner „assets“ ist einer der wichtigsten Ordner im Projekt. Hier werden nämlich sämtliche Ressourcen wie Audio Dateien, Hintergrund Grafiken, Sprite Grafiken, Buttons, Schriften usw. hinterlegt. Sprich alle Ressourcen die zum Spiel gehören, kommen hier rein. Zur Übersicht kann man sich hier auch Unterordner erstellen.
Der Ordner „jniLibs“ beinhaltet interne Daten für die Android Kompilierung, hier sollte man nichts ändern.
Zuletzt hat man noch den „res“ Ordner, dieser ist analog zur nativen Android Projekten für die IC Launcher Icons(also das Progamm Icon unter Android) und den Variablen XML Dateien da.
Den Ordner „android“ hätten wir nun geklärt, aber was hat es mit „core“ und „desktop“ auf sich?
Ich greife hier kurz vorweg und kläre mal über den „desktop“ Ordner auf. Dieser beinhaltet nur eine weitere „Launcher“ Dateien. Aber eine für die Desktop Java Anwendung, die wir mit libgdx auch erstellen können. Hier werden Parameter wie Titelleiste oder Bildschirmgröße für die Desktop-App festgelegt.
Und wo bitte Programmiere ich nun das Spiel? Richtig, im „core“ Ordner!
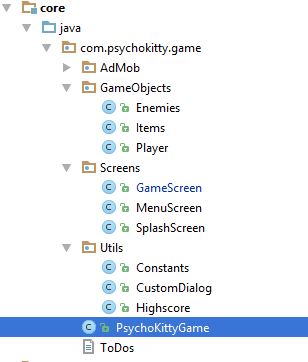
Hier befindet sich zu beginn nur eine Java Datei mit dem Namen des Spiels. Hier ist auch der Einstiegspunkt zur Programmierung*. Zur Übersicht macht es aber Sinn, sich auch hier weitere Unterordner für die verschieden Bereiche zu erstellen.
Ich habe für mein Projekt eine Unterteilung der jeweiligen Spielobjekte wie Gegner, Items usw., Bildschirmen wie Startbildschirm, Spielbildschirm etc. und Utilitys, also für mich sonstige Daten wie Dialoge, Konstante Variablen usw. erstellt.
Wie man die Struktur aufbaut, ist jedem selbst überlassen. Man kann alles in eine JAVA Datei Programmieren oder einen strukturierten Aufbau mit mehreren Unterordnern erstellen.
Build and Run
Wo nun der Einsteig ist und welche Ordner für was genau sind, ist nun klar. Im nächsten Schritt möchte man denke ich, erst einmal das Projekt zum laufen bekommen.
Im Android Studio könnte man jetzt direkt mittels Android Emulator oder Hardware Device, das Projekt Kompilieren und ausführen. So wie man es auch mit nativen Android Projekten machen würde.
Es gibt aber auch die Möglichkeit, die Desktop Version(Java App) zu kompilieren und zu Testen.
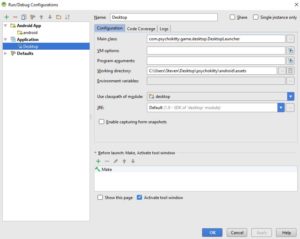
Hierzu erstellt man eine neue Run Configuration.
Unter Application legt man eine neue „Java Application“ an. Wichtig ist hierbei das man als Working Direcotry den assets Ordner des Projektes auswählt. In meinem Projekt habe ich dies wie folgt eingestellt.
Nun kann man beim „Run“ Button neben Android auch die Desktop App auswählen und Kompilieren. Dies geht wesentlich schneller als die Android Kompilierung.
Allerdings sei hier gesagt, das sich die Anzeige und Handhabe der Java Desktop App von der Android App stark unterscheidet. Man sollte sein Projekt also auf alle fälle vor Abschluss nochmal auf einem Andoid Device gegen testen.
In der Projekt Vorlage von libgdx sollte nun ein Smiley Icon vor einem roten Hintergrund erscheinen.
Super das erste „Spiel“ läuft.
Wie geht es nun weiter?
Die Grundeinrichtung wäre geschafft. Nun kommt der komplexe Part. Wissen aneignen, eine Idee für ein Spiel haben, alle Ressourcen wie Bilder, Sounds, Animationen usw. erstellen und dann geht es ans programmieren und testen.
Meist scheitert es nicht an der Programmierung*, sondern eher an der Idee für ein Spiel als auch die Erstellung der notwendigen Ressourcen. Es empfiehlt sich hier, klein zu starten.
Klar möchte jeder das nächste 3d Next Gen Game entwickeln und zeigen was man kann. Aber ich denke, Spiele wie „Flappy Bird“ haben gezeigt das man auch mit kleinen Projekten und einer simplen Idee Erfolg haben kann.
Zum Thema wissen.
Zu aller erst empfehle ich, sich die Tutorials von libgdx selbst als auch von Games from Scratch durchzulesen und auszuprobieren. Diese geben einen guten Einstieg.
Ebenso gibt es auch eine Reihe guter Youtube Videos zu dem Thema(auch in deutscher Sprache).
Sollte dies alles noch nicht ausreichen, gibt es dann noch die Fachbücher vom PacktPub Verlag. Diese sollten mit dem libgdx Wiki zusammen das gesamte Spektrum dieses libgdx Frameworks abdecken.
Ich hoffe, ich konnte mit diesem Artikel den ein oder anderen für die Programmierung* mit libgdx begeistern.
Mein eigenes Spielprojekt „psycho kitty“ hängt nun schon seit einem Jahr in der Warteschleife. Manchmal möchte man einfach mehr als aktuell möglich ist.
Über Kommentare und Anregungen freue ich mich wie immer.









Herzlichen Dank. Super informativer Artikel.