Cookie-Banner sind für Blog-Betreiber zur Pflicht geworden, wenn diese externe Dienste wie Google Analytics oder Google AdSense einbinden wollen.
Diese lästigen Banner erscheinen immer direkt vor dem Content des Blogs. Meist wird hier schon vom User einfach nur genervt auf den großen „OK Button“ gedrückt, um endlich den Content zu lesen.
Aber reicht diese Einblendung eines solchen Banners aus?
Leider sehe ich vermehrt Kollegen aus der Finanzblogger-Szene die teilweise komplett auf Cookie-Banner verzichten oder diese gar Falsch eingerichtet haben.
Ein Cookie-Banner nutzt nichts, wenn der Cookie bereits vor Zustimmung des Besuchers gesetzt wird!
Ich konnte hierzu in den letzten 2 Wochen mehrere Finanzblogs prüfen, die schon vor dem Opt-in „OK“ des Users, Cookies von Drittanbietern gesetzt haben. Das ist rechtlich schwierig und kann zur Abmahnung führen.
Info: Dies ist ein reiner Informationsbeitrag und keine Rechtsberatung. Ich bin weder Jurist noch Datenschutzbeauftragter. Ich zeige hier lediglich Möglichkeiten zur Einrichtung und Prüfung der Opt-in Cookie Methoden. Für die Vollständigkeit, Aktualität und rechtliche Richtigkeit des Inhalts wird keine Haftung übernommen.
Warum Cookie-Banner?
Betreiber von Blogs und Webseiten, die auf Funktionen mit Cookies setzten, sind seit dem Inkrafttreten der EU-Cookie-Richtlinie verpflichtet, dem Besucher eine Möglichkeit zur Steuerung der Cookies zu geben.

Der Besucher muss also die Möglichkeit bekommen zu erfahren, welche Cookies gesetzt werden und er muss diesen Cookies auch aktiv zustimmen (Opt-in).
Da hier EU Recht auf Landesrecht trifft, findet man unterschiedliche aussagen, ob eine Opt-in oder Opt-out Lösung genutzt werden darf. Bei der Opt-in Lösung, werden die Cookies erst nach Zustimmung des Besuchers gesetzt, bei der Opt-out Lösung sind die Cookies bereits gesetzt und der Besucher kann diese abwählen.
In Deutschland gilt weiterhin auch das Telemediengesetz, welches wiederum andere Vorschriften zwecks Informationsfreigabe bzw. Cookies regelt. Es ist also für den Betreiber eines Blogs oder einer Webseite aktuell eher undurchsichtig, was die rechtlich sichere Vorgabe ist.
Auch die noch in Planung befindliche e-privacy Verordnung als auch das Telekommunikations-Telemedien-Datenschutz-Gesetz (TTDSG) werden hier in den nächsten Jahren noch weitere Änderungen bringen.
Wer also erst einmal auf der sicheren Seite sein möchte, setzt ein Cookie-Banner mit Opt-in Lösung ein und prüft das kein (nicht technisch notwendiger) Cookie vor Zustimmung gesetzt wird.
Cookie-Banner Umsetzung mit WordPress
Es gibt für WordPress* unterschiedliche Cookie-Banner Plugins. Wichtig ist, dass man bei der Auswahl darauf achtet, dass man die Cookies steuern* kann und dem Besucher auch alle relevanten Informationen zu den Cookies über das Plugin zur Verfügung stellen kann.
Ich selbst habe mich für Borlabs Cookie entschieden.
Das Plugin kostet in der kleinsten Variante (1 Blog) 39 EUR im Jahr inkl. kostenfreier Updates und deutschsprachigem Support.
Tradingpsychologie - So denken und handeln die Profis: Spitzenperformance mit Mentaltraining
18,57 € (von 3. Juli 2025 11:03 GMT +02:00 - Mehr InformationenProduct prices and availability are accurate as of the date/time indicated and are subject to change. Any price and availability information displayed on [relevant Amazon Site(s), as applicable] at the time of purchase will apply to the purchase of this product.)Leider bietet der Hersteller das Plugin nicht über den WordPress*-Plugin Store an und hat auch keine kostenfreie Testversion.
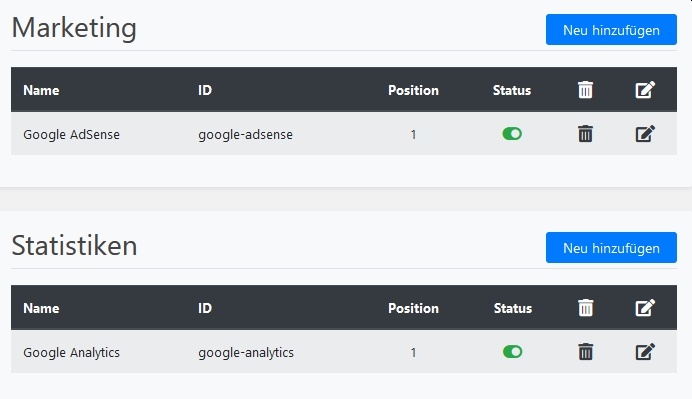
Das Plugin verfügt auch von Haus aus über einigen Vorlagen für bekannte Cookies wie Facebook und Google Analytics. Dies erleichtert die erstmalige Einrichtung.

Wie man das ganze Plugin einrichtet, hat der Hersteller hier schön beschrieben.
Wichtig ist, dass man keinerlei Skripte in den Header oder so setzt, sonst bringt das Cookie Plugin nichts, da der Header ohne Zustimmung immer geladen wird.
Nach der Plugin Einrichtung gab es bei mir massive Probleme mit Google AdSense. Hier habe ich immer auf die AutoAds anzeigen gesetzt, welche nun aber nicht mehr korrekt geladen wurden. Teils kamen hier leere Werbeblöcke zustande.
Ich hatte hier mehrfach mit und ohne Cache Plugins einiges ausprobiert und bin zu dem Entschluss gekommen, wieder auf feste Anzeigenblöcke zurückzugehen.
Mit dem Borlabs Cookie Plugin ist es auch möglich, unterschiedliche Anzeigenboxen zu verwenden und diese auch anzupassen. Aber wie bereits oben erwähnt, muss dem Besucher die Möglichkeit zur An- und Abwahl einzelner Cookies gegeben werden, sodass vermutlich nicht jede Anzeige rechtskonform ist.
Ein einfaches Banner mit „OK“, wie er vor einigen Jahren häufig genutzt wurde, reicht hier nicht mehr.
Cookies Prüfen
Mit der Einrichtung eines solchen Plugins ist es aber noch nicht getan. Immer wieder schleichen sich hier Fehler ein, so das doch Cookies gesetzt werden, obwohl der Nutzer diesen nicht zugestimmt hat.
Auch bestimmte Funktionen können unter Umständen nicht mehr richtig Funktionieren. Daher gilt es nach der Einrichtung des Plugins, den Cache oder gar die Cache-Plugins zu deaktivieren und seinen Blog im „inkognito“ Modus zu besuchen.
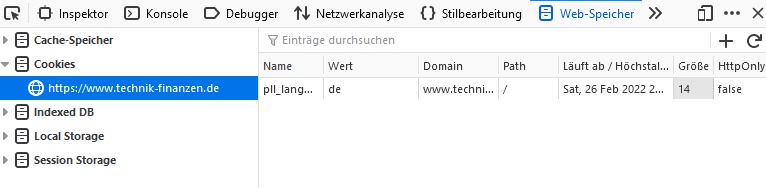
Hierbei lässt sich über die Taste F12 die Entwicklertools des Browsers aktivieren, um so die aktuellen Cookies zu prüfen.

Im Firefox Browser sieht man die aktiven Cookies unter „Web-Speicher -> Cookies“.
Hier sollten nur technisch notwendige Cookies auftauchen. In meinem Fall ist es der Language Cookie von PolyLang zwecks Sprachauswahl.
Alternativ kann man zur Kontrolle auch kostenfreie Online Tools von CCM19 oder Cookiemetrix verwenden. Sollten hierbei schon nicht notwendige Cookies von Drittanbietern angezeigt werden, muss gehandelt werden.
Es dürfen hier keine nicht technisch notwendigen Cookies erscheinen. Diese dürfen erst nach Zustimmung des Besuchers gesetzt werden. Wenn dem doch so ist, muss geprüft werden, warum diese Cookies ohne Zustimmung gesetzt werden und Abhilfe geschaffen werden.
Fazit
Die Cookie-Banner sind lästig, egal ob für Betreiber oder Besucher einer Webseite.
Blog-Betreiber bekommen keine korrekten Auswertungen mehr über ihre Besucherzahlen via Analytics und Werbeeinnahmen, über die sich vor allem auch kleinere Blogs finanzieren, brechen teils komplett weg.
Große Redaktionen haben bzgl. der Gesetzeslage mit einer „Paywall“ geantwortet. Für gewisse Beiträge muss man dort nun Geld zahlen, um diese zu lesen.
Das Thema Cookies wird viele noch einige Jahre beschäftigen. Es bleibt zu hoffen, dass die Gesetzgeber hier nachjustieren, um vor allem auch den Besuchern das lästige Klicken auf die Cookie-Banner zu ersparen.
Voraussichtlich wird es aber in Zukunft weitere Einschränkungen für Blog-Betreiber geben, und es wird weiterhin rechtlich erst einmal für Laien undurchschaubar, welche Gesetzeslage (EU oder Landesrecht) inzwischen gilt.




Guter Artikel. Das Web entwickelt sich weiter. Nicht immer in die Richtung, die es eigentlich gehen soll: informationen alles zugänglich zu machen. Wenn da so ein Cookie Banner auftaucht bin ich schneller weg als ich brauchte, um die Seite zu finden.
Das kann nicht der Sinn einer solche Technologie sein. Diese ganze Cookie Thematik gibt es nur, weil Leute Angst haben, dass man ihr verhalten im Internet nachverfolgen könnte. Klar, ist nicht Toll. Aber es Blauäugig zu glauben, dass Cookies da einzige ist das Tracking ermöglicht. Wer sich wissentlich im Internet bewegt hinterässt seine „Fussspuren“, Cookies hin oder her.
Die ganze Thematik führt eher in die falssche Richtung, wie im Artikel richtig erkannt. Paywalls für früher Kostenlos angebotenen inhalt ist information, die nicht mehr zur verfügung steht. Man stelle sich vor, anstatt Cookiebanner muss man Paywalls einrichte, weil sonst das internetverhalten getrackt werden kann. Dann wäre das internet recht schnell eine Wüste ohne Vegetation…
Meine Meinung. Gruss, Urs
Hey,
wir haben das Problem, das bei unseren Kunden die Tracking Pixel unseres Werbenetzwerks nicht richtig gefeuert werden.
Wir haben es so bisher gemacht:
1. Tracking Pixel in den Header oder durch ein Plugin eingefügt
2. Im Cookie Banner unter der Kategorie „Marketing“ das Werbenetzwerk hinterlegt
3. In der Datenschutzerklärung des Shops die Richtlinien des Netzwerks eingefügt
Das war es auch schon und so kann der Pixel doch nicht richtig feuern oder?
Kurz zu meiner Situation:
Ich habe eine Marketing Agentur und leider keine Ahnung von richtiger Cookie Einbindung.
Deshalb wäre es super wenn du mir da ein paar Tipps geben könntest, natürlich auch nur wenn du weißt wovon du sprichst und/oder mir einfach gute Artikel darüber weiterleiten könntest.
Danke & Liebe Grüße
Ronald
Hi Ronald,
Was meinst du mit richtig Feuern? Der Tracking Pixel darf ja nur laden, wenn der Endbenutzer auch die cookies akzeptiert, ansonsten gibt es kein Tracking. Es sei denn ihr setzt auf Techniken, die keinen Cookie benötigen, aber diese sind ungenau. Wenn der Tracking-Pixel allerdings ein Cookie benötigt, dann darf der nicht einfach in den Header, sondern muss über ein Plugin oder selbst geschriebenes Script vorher vom Besucher akzeptiert werden. Ohne Zustimmung kein Tracking! Bei Adsense habe ich dies z.b. so gelöst, das der Code für den JS Download im Cookie Plugin hinterlegt ist und der jeweilige Anzeigencode fest im Content. Der Anzeigencode wird aber immer nur ausgeführt, wenn auch das Cookie akzeptiert und somit die remote JS Datei geladen wurde.
Gruß Steven